
1. Установка раздвижного меню один кодом.
Вставляем в любое место на сайте, где хотим видеть меню:
<style>
#accordion .item {
width: 400px;
height: 30px;
overflow: hidden;
border: 1px solid #ccc;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
margin-bottom: 2px;
}
#accordion h3 {
display: block;
height: 20px;
line-height: 20px;
margin: 0px 0px 5px 0px;
background: #e6e6e6;
padding: 5px;
color: #1e1e1e;
text-decoration: none;
}
#accordion p {
height: 150px;
padding: 5px;
}
#accordion div:hover h3 {
border-bottom: 1px solid #ccc;
font-weight: bold;
}
.aleft {
float:left;
width:90px;
}
.aright {
float:left;
width:90px;
}
.arsip li {
float: left;
width: 120px;
}
.clearfix {
display: inline-block;
}
#accordion .item {
transition: height ease-in-out 500ms; /* wallaby.ucoz.ru css3 transition */
-o-transition: height ease-in-out 500ms;
-moz-transition: height ease-in-out 500ms;
-webkit-transition: height ease-in-out 500ms;
}
#accordion div:hover {
height: 180px;
}
#accordion .item {
width: 210px;
height: 30px;
overflow: hidden;
transition: height ease-in-out 500ms; /* wallaby.ucoz.ru css3 transition */
-o-transition: height ease-in-out 500ms;
-moz-transition: height ease-in-out 500ms;
-webkit-transition: height ease-in-out 500ms;
border: 1px solid #ccc;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
margin-bottom: 2px;
}
#accordion h3{
display: block;
height: 20px;
line-height: 20px;
background: #e6e6e6;
padding: 5px;
color: #1e1e1e;
text-decoration: none;
}
#accordion p {
height: 150px;
padding: 5px;
}
#accordion div:hover {
height: 180px;
}
#accordion div:hover h3 {
border-bottom: 1px solid #ccc;
font-weight: bold;
}</style>
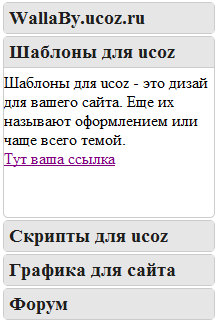
<div id="accordion">
<div class="item">
<h3>WallaBy.ucoz.ru</h3>
</div>
<div class="item">
<h3>Шаблоны для ucoz</h3>
Шаблоны для ucoz - это дизай для вашего сайта. Еще их называют оформлением или чаще всего темой.<br>
<a href="http://wallaby.ucoz.ru/">Тут ваша ссылка</a>
</div>
<div class="item">
<h3>Скрипты для ucoz</h3>
<p>Скрипты для ucoz - это частицы HTML кода, которые автоматизируют некоторые процессы, действия которых без скриптов пришлось бы делать очень долго вручную.</p>
</div>
<div class="item">
<h3>Графика для сайта</h3>
</div>
<div class="item">
<h3>Форум</h3>
<a href="http://wallaby.ucoz.ru/forum">Форум WallaBy</a>
</div>
</div>
2. Установка по разделам:
2.1 Вставляем в CSS:
#accordion .item {
width: 400px;
height: 30px;
overflow: hidden;
border: 1px solid #ccc;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
margin-bottom: 2px;
}
#accordion h3 {
display: block;
height: 20px;
line-height: 20px;
margin: 0px 0px 5px 0px;
background: #e6e6e6;
padding: 5px;
color: #1e1e1e;
text-decoration: none;
}
#accordion p {
height: 150px;
padding: 5px;
}
#accordion div:hover h3 {
border-bottom: 1px solid #ccc;
font-weight: bold;
}
.aleft {
float:left;
width:90px;
}
.aright {
float:left;
width:90px;
}
.arsip li {
float: left;
width: 120px;
}
.clearfix {
display: inline-block;
}
#accordion .item {
transition: height ease-in-out 500ms; /* wallaby.ucoz.ru css3 transition */
-o-transition: height ease-in-out 500ms;
-moz-transition: height ease-in-out 500ms;
-webkit-transition: height ease-in-out 500ms;
}
#accordion div:hover {
height: 180px;
}
#accordion .item {
width: 210px;
height: 30px;
overflow: hidden;
transition: height ease-in-out 500ms; /* wallaby.ucoz.ru css3 transition */
-o-transition: height ease-in-out 500ms;
-moz-transition: height ease-in-out 500ms;
-webkit-transition: height ease-in-out 500ms;
border: 1px solid #ccc;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
margin-bottom: 2px;
}
#accordion h3{
display: block;
height: 20px;
line-height: 20px;
background: #e6e6e6;
padding: 5px;
color: #1e1e1e;
text-decoration: none;
}
#accordion p {
height: 150px;
padding: 5px;
}
#accordion div:hover {
height: 180px;
}
#accordion div:hover h3 {
border-bottom: 1px solid #ccc;
font-weight: bold;
}
2.2 По месту положения раздвижного меню ucoz:
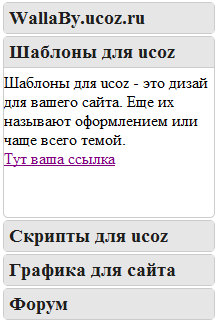
<div id="accordion">
<div class="item">
<h3>WallaBy.ucoz.ru</h3>
</div>
<div class="item">
<h3>Шаблоны для ucoz</h3>
Шаблоны для ucoz - это дизай для вашего сайта. Еще их называют оформлением или чаще всего темой.<br>
<a href="http://wallaby.ucoz.ru/">Тут ваша ссылка</a>
</div>
<div class="item">
<h3>Скрипты для ucoz</h3>
<p>Скрипты для ucoz - это частицы HTML кода, которые автоматизируют некоторые процессы, действия которых без скриптов пришлось бы делать очень долго вручную.</p>
</div>
<div class="item">
<h3>Графика для сайта</h3>
</div>
<div class="item">
<h3>Форум</h3>
<a href="http://wallaby.ucoz.ru/forum">Форум WallaBy</a>
</div>
</div>
|