
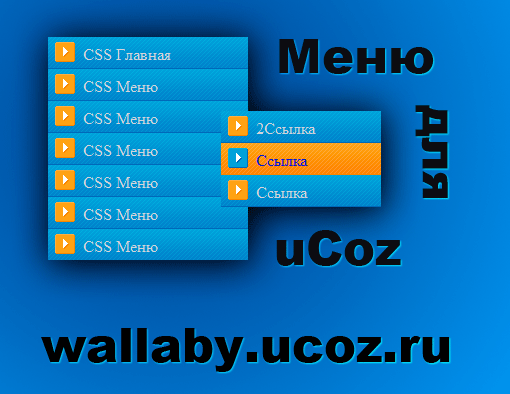
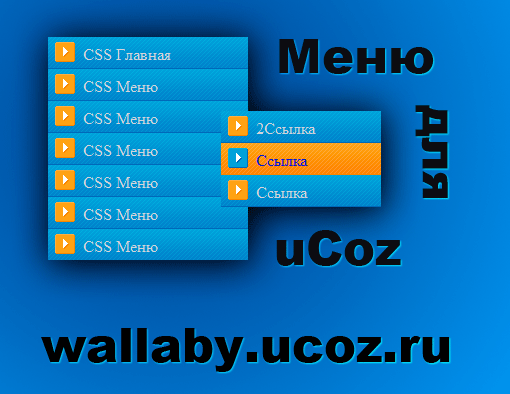
Меню для uCoz в серых тонах
Если кто-то захочет изменить цветовую гамму меню, увидеть его в серых тонах под Ваш дизайн, напишите это в комментарих и я предоставлю серую вариацию меню.
Шаг-1 Установка CSS
Заходим в П.У - Дизайн - Упр. Дизайном(CSS) и в самый низ вставляем:
ul {
list-style: none;
margin: 0;
padding: 0;
}
img {
border: none;
}
#menu {
width: 200px;
margin: 10px;
}
#menu li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu li a:link, #menu li a:visited {
color: #FFF;
display: block;
background: url(http://wallaby.ucoz.ru/demo/img/menu.gif);
padding: 8px 0 0 35px;
}
#menu li a:hover {
color: #FFF;
background: url(http://wallaby.ucoz.ru/demo/img/menu.gif) 0 -32px;
padding: 8px 0 0 35px;
}
#menu li span {
position: absolute;
left: 12em;
margin-top: -1.4em;
width: 10em;
display: none;
}
#menu li:hover span { display: block;}
#menu li span a { display: inline; }
Шаг-2 Установка HTML
Вставляем в нужное на сайте место, обычно это Глобальные блоки: Верхняя часть сайта.
<div id="menu">
<ul>
<li><a href="http://wallaby.ucoz.ru">CSS Главная</a></li>
<li><a href="#">CSS Меню</a>
<span>
<a href="#">1Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</span>
</li>
<li><a href="#">CSS Меню</a>
<span>
<a href="#">2Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</span>
</li>
<li><a href="#">CSS Меню</a>
<span>
<a href="#">3Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</span>
</li>
<li><a href="#">CSS Меню</a>
<span>
<a href="#">4Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</span>
</li>
<li><a href="#">CSS Меню</a>
<span>
<a href="#">5Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</span>
</li>
<li><a href="#">CSS Меню</a>
<span>
<a href="#">6Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</span>
</li>
</ul>
</div>
|